환경
- Vuetify2

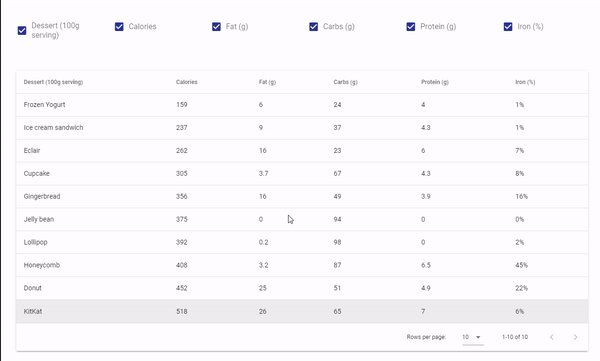
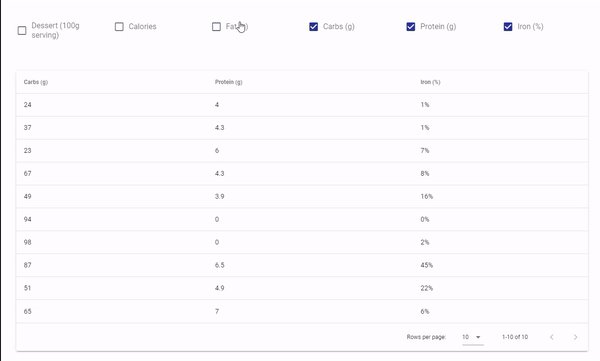
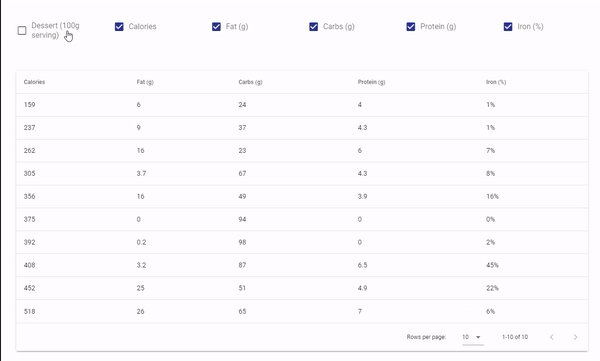
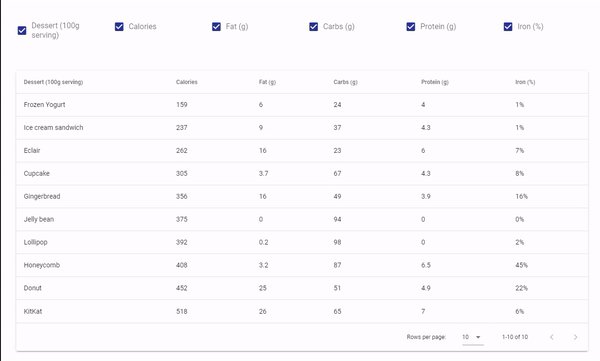
데이터 테이블 헤더부분을 활성화, 비활성화해주는 예제입니다.
headers: [
{ text: 'Dessert (100g serving)', value: 'name', align: '', show: true },
{ text: 'Calories', value: 'calories', align: '', show: true },
{ text: 'Fat (g)', value: 'fat', align: '', show: true },
{ text: 'Carbs (g)', value: 'carbs', align: '', show: true },
{ text: 'Protein (g)', value: 'protein', sortable: true, align: '', show: true },
{ text: 'Iron (%)', value: 'iron' , align: '', show: true }
],먼저 header 부분 데이터셋이며, show의 true/false 여부에따라 헤더부분을 활성/비활성화 해주려고 합니다.
align 옵션은 start, center, end 옵션을 가지고있으며 헤더 텍스트 부분의 위치를 설정해주는 녀석인데 클래스로 동작하기 때문에 d-none 을 사용하여 display: none; 속성을 주려고 합니다.
<template>
<div id="app">
<v-app id="inspire">
<v-main>
<v-row class="mt-2 pa-8">
<v-col
cols="2" sm="2" md="2"
v-for="(item, index) in headers"
:key="index"
>
<v-checkbox
v-model="item.show"
:label="item.text"
color="indigo darken-3"
:value="`${item.show ? item.align = '' : item.align = ' d-none' }`"
hide-details
></v-checkbox>
</v-col>
</v-row>
<div class="pa-8">
<v-card>
<v-data-table :headers="headers" :items="desserts"></v-data-table>
</v-card>
</div>
</v-main>
</v-app>
</div>
</template>checkbox의 :value로 간단하게 구현이 가능했지만 show의 true/false와는 상관없이 동작하게 되어 데이터가 어색합니다..
ex:
활성화: { "text": "Dessert (100g serving)", "value": "name", "align": "", "show": " d-none" }
비활성화: { "text": "Dessert (100g serving)", "value": "name", "align": " d-none", "show": false },
<template>
<div id="app">
<v-app id="inspire">
<v-main>
<v-row class="mt-2 pa-8">
<v-col
cols="2" sm="2" md="2"
v-for="(item, index) in headers"
:key="index"
>
<v-checkbox
v-model="item.show"
:label="item.text"
color="indigo darken-3"
@click="toggle(item)"
hide-details
></v-checkbox>
</v-col>
</v-row>
<div class="pa-8">
<v-card>
<v-data-table :headers="headers" :items="desserts"></v-data-table>
</v-card>
</div>
</v-main>
</v-app>
</div>
</template>
<script>
...
methods: {
toggle(item) {
if(item.show) {
item.align = '';
} else {
item.align = ' d-none';
}
}
}
};
</script>toggle 함수를 생성하여 데이터가 어색하지않은(?) 형식으로 변경했습니다.
ex:
활성화: { "text": "Dessert (100g serving)", "value": "name", "align": "", "show": true },
비활성화: { "text": "Dessert (100g serving)", "value": "name", "align": " d-none", "show": false },
클래스 다른 속성들과 겹치지 않게 하기위하여 ' d-none' 은 앞부분에 공백을 채워놨습니다.
전체소스
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/@mdi/font@4.x/css/materialdesignicons.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<v-app id="inspire">
<v-main>
<v-row class="mt-2 pa-8">
<v-col
cols="2" sm="2" md="2"
v-for="(item, index) in headers"
:key="index"
>
<v-checkbox
v-model="item.show"
:label="item.text"
color="indigo darken-3"
@click="toggle(item)"
hide-details
></v-checkbox>
</v-col>
</v-row>
<div class="pa-8">
<v-card>
<v-data-table :headers="headers" :items="desserts"></v-data-table>
</v-card>
</div>
</v-main>
</v-app>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.x/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuetify@2.x/dist/vuetify.js"></script>
<script>
new Vue({
el: '#app',
vuetify: new Vuetify(),
data: () => ({
headers: [
{ text: 'Dessert (100g serving)', value: 'name', align: '', show: true },
{ text: 'Calories', value: 'calories', align: '', show: true },
{ text: 'Fat (g)', value: 'fat', align: '', show: true },
{ text: 'Carbs (g)', value: 'carbs', align: '', show: true },
{ text: 'Protein (g)', value: 'protein', sortable: true, align: '', show: true },
{ text: 'Iron (%)', value: 'iron' , align: '', show: true }
],
desserts: [
{
name: 'Frozen Yogurt',
calories: 159,
fat: 6.0,
carbs: 24,
protein: 4.0,
iron: '1%',
},
{
name: 'Ice cream sandwich',
calories: 237,
fat: 9.0,
carbs: 37,
protein: 4.3,
iron: '1%',
},
{
name: 'Eclair',
calories: 262,
fat: 16.0,
carbs: 23,
protein: 6.0,
iron: '7%',
},
{
name: 'Cupcake',
calories: 305,
fat: 3.7,
carbs: 67,
protein: 4.3,
iron: '8%',
},
{
name: 'Gingerbread',
calories: 356,
fat: 16.0,
carbs: 49,
protein: 3.9,
iron: '16%',
},
{
name: 'Jelly bean',
calories: 375,
fat: 0.0,
carbs: 94,
protein: 0.0,
iron: '0%',
},
{
name: 'Lollipop',
calories: 392,
fat: 0.2,
carbs: 98,
protein: 0,
iron: '2%',
},
{
name: 'Honeycomb',
calories: 408,
fat: 3.2,
carbs: 87,
protein: 6.5,
iron: '45%',
},
{
name: 'Donut',
calories: 452,
fat: 25.0,
carbs: 51,
protein: 4.9,
iron: '22%',
},
{
name: 'KitKat',
calories: 518,
fat: 26.0,
carbs: 65,
protein: 7,
iron: '6%',
},
]
}),
methods: {
toggle(item) {
if(item.show) {
item.align = '';
} else {
item.align = ' d-none';
}
}
}
})
</script>
</body>
</html>
'개발이야기 > Vuetify' 카테고리의 다른 글
| [Vuetify] 자주 사용하는 색상 네이밍 지정하기 (0) | 2020.10.13 |
|---|---|
| [Vuetify] 메뉴 만들기 (With Vuex) (0) | 2020.07.13 |
| [Vuetify] DatePicker + TimePicker (0) | 2020.07.13 |
| [Vuetify] Data table 무한뎁스 처리 (0) | 2020.02.13 |
| [Vuetify] 다중 업로드 모달창 만들기 (0) | 2020.01.18 |



