반응형
Contents
환경
- Red Hat Enterprise Linux version 8
- JDK 1.8
- Jenkins 2
- Node 10
- Nginx
- Git
- GitHub
목적
- Vue 소스를 빌드하여 GitHub에 푸쉬 하는 이벤트로 서버에 자동으로 배포
저번 게시물에서 젠킨스 설치까지 완료하였으며,
이번 게시물에서는 Jenkins와 GitHub를 연동하는 작업을 진행하겠습니다.
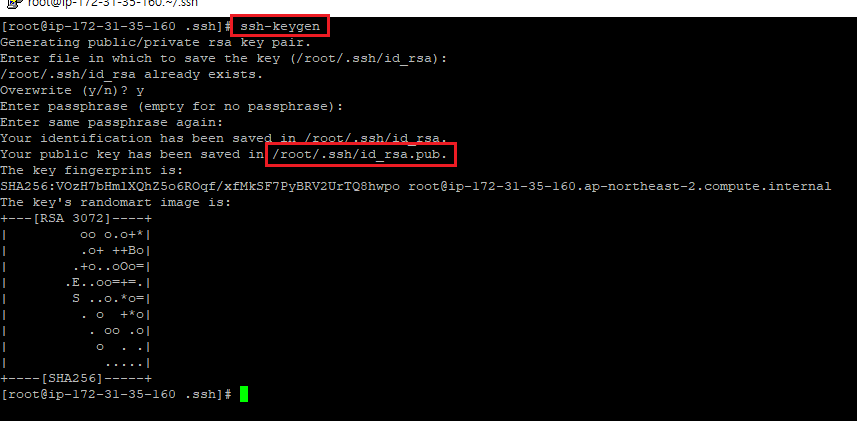
1. 키 생성

터미널에서 ssh-keygen 명령어를 사용하면 /root/.ssh/ 경로 밑에 id_rsa.pub 파일이 생성됩니다.

vi 명령어로 id_rsa.pub 키파일을 열어 복사합니다.
2. GitHub key 등록

깃허브에서 배포하려는 프로젝트에서 Setting > Deploy Keys > Add deploy key 를 선택 합니다.

타이틀과 위에서 복사해두었던 키를 입력하고 Add key 버튼을 누릅니다.

키가 등록된 모습
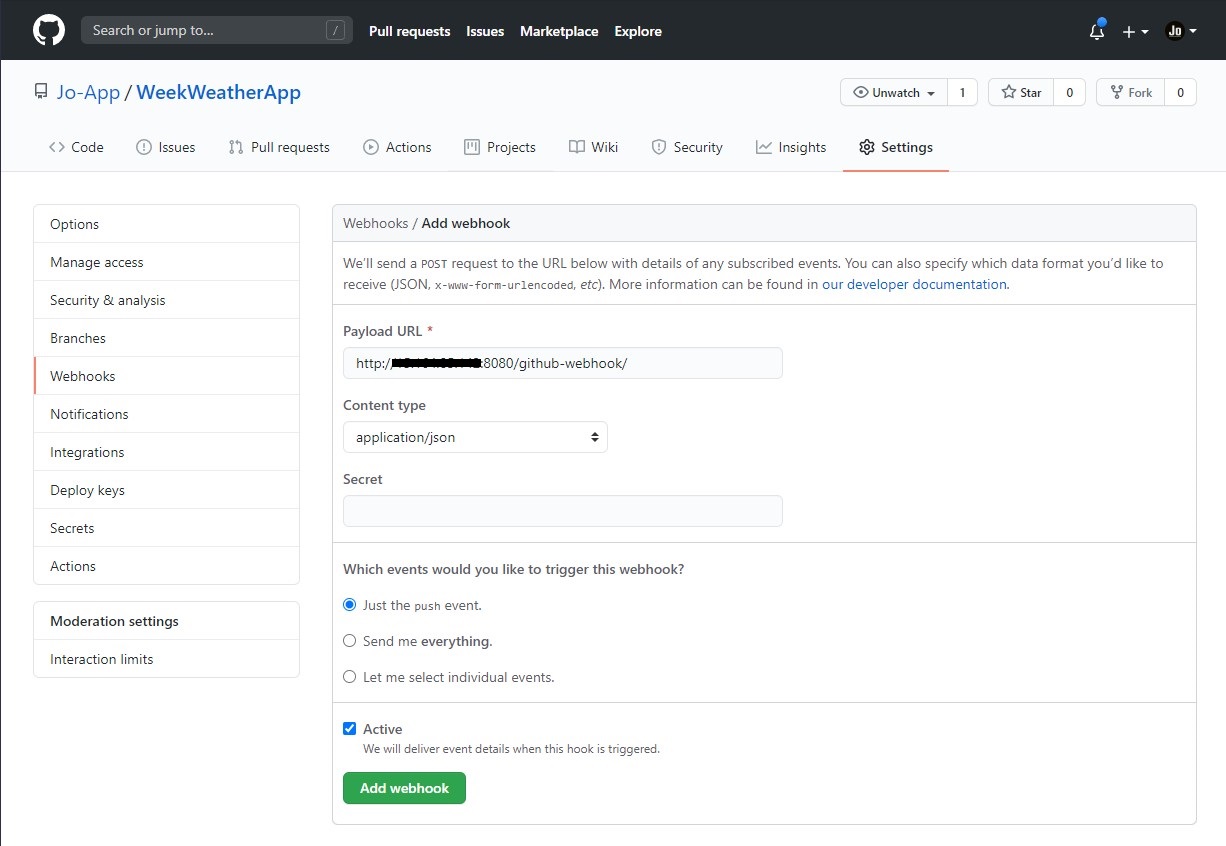
3. GitHub webhook 등록

Webhooks > Add webhook

Payload URL : 젠킨스주소:8080/github-webhook/
Content type : application/json
입력 후에 Add webhook 버튼을 눌러줍니다.

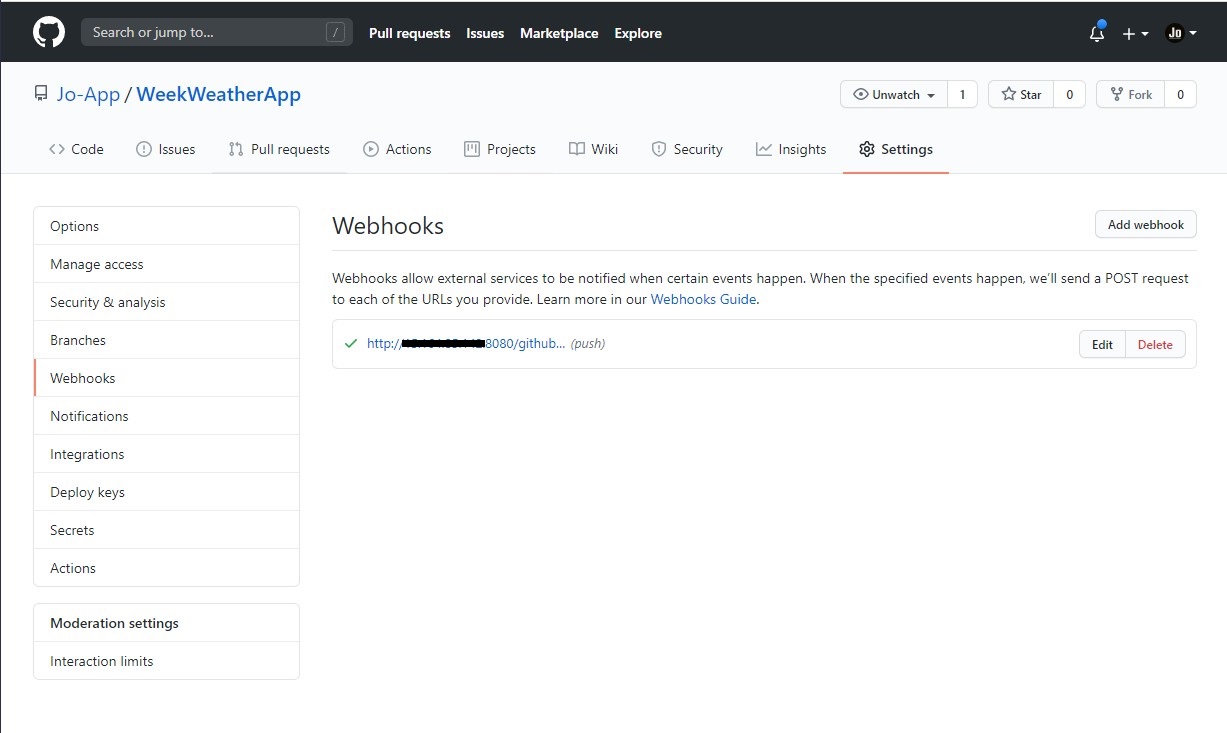
WebHook이 등록된 모습
여기까지 GitHub의 설정이 끝났고 다음게시물에서는 젠킨스에서 설정하는방법을 게시해보겠습니다.
반응형
'개발이야기 > 개발환경설정' 카테고리의 다른 글
| 젠킨스 간단 사용기 #3. 자동배포 테스트 (0) | 2020.10.25 |
|---|---|
| 젠킨스 간단 사용기 #1. 설치 (0) | 2020.09.14 |
| #5. SSL 인증서 설정 (0) | 2020.03.19 |
| 도메인 신청하기 (With가비아) (0) | 2020.02.26 |
| #4. Nginx 설치 및 설정 (0) | 2020.02.25 |



